-
PandaCSS + Astro startkit

A couple of days ago, I gave a talk together with Sybren about using PandaCSS with Astro at Fronteers in Ghent. It inspired me to build a template.
-
Elians Astro Startkit

I just published the setup I use for my personal projects. You can read more about it in this blogpost.
tags:
-
So, I'm leaving vBridge

After spending a couple of years at vBridge Cloud, I'm leaving the company. I've worked at vBridge eversince I graduated. Now, It's time for a new adventure! I'm joining the DX-team at Astro full-time!
tags:
-
Becoming an Astro maintainer

Since a week, I'm an Astro maintainer, in this post, I describe the process and my start in open source. I also give some insight in what I'm planning to work on.
tags:
-
🍱 Brutal: A theme for Astro

Brutal is a minimal neobrutalist theme for Astro. It's based on Neobrutalist Web Design, a movement that aims to create websites with a minimalistic and functional design. It has some integrations like Image Optimization, RSS, Sitemap, ready to get your SEO done right.
tags:
-
🎤 Am I an international public speaker now?

A few weeks ago, I gave my first international keynote talk at JSWorld in Amsterdam. In this blogpost, I wanted to share some insights about the conference and my talk.
-
✨ Building Blog tag index pages in Astro

I wanted to add blog tag collection pages to my website. This way, people could filter on tags I used in my blog posts. Here is a guide on how I implemented it.
tags:
-
🎉 I started from scratch (again)

I started rebuilding my personal website from scratch in Astro again, no dependencies, no frameworks, no nothing. This to decrease technical debt and make full use of the newer Astro features.
tags:
-
💄 Implementing UnoCSS in Astro

UnoCSS is an atomic-CSS engine, designed with flexibility and performance in mind, I wanted to give it a try. Let's take a look at implementing it in Astro and see how it works.
-
🎤 Optimizing React using Astro

9th of November, I gave a Keynote at React Global Summit. This blog post contains my slides as well as some extra accompanying speaker notes.
tags:
-
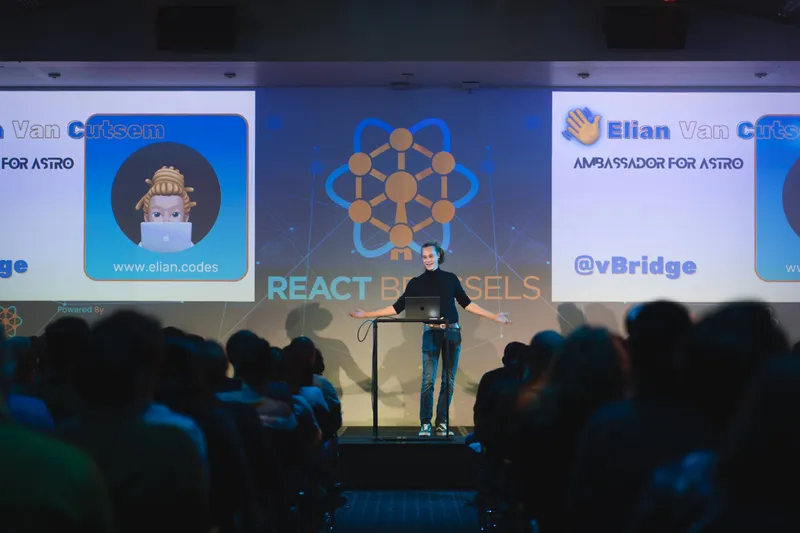
🎤 Less JavaScript, Faster Website

14th of October, I gave a lightning talk at React Brussels. This blog post contains my slides as well as some extra accompanying speaker notes.
tags:
-
🚀 Deploying Astro on Deno

Astro came out some time ago with a SSR Deno adapter. I never tried it out before, So I thought I should give it a try!
tags:
-
♻️ Upgrading my website to Astro v1.0

Astro came out with a beta version of the v1.0 release of the framework. I upgraded my website to use that version, since I was still running on v0.24. The following are some of the changes I had to do to get it working.
tags:
-
💄 Tailwind CSS in Astro

Since Astro 24, the documentation of Tailwind CSS in Astro has disappeared. Not because it's not supported, but because it now holds true to the Tailwind CSS documentation itself. If you still need a guide on how to use them both, look no further!
tags:
-
🎤 Less JavaScript, Faster website - Astro

20th April, I gave a lightning talk at the Full Stack Ghent meetup. This blog post contains my slides as well as some extra accompanying speaker notes.
tags:
-
🔍 How I automated SEO to fit my needs

It's been some time since I started writing posts and articles about programming and related. Since the start, I've always invested time in SEO, over time, I have integrated a system that now works for me. This is an explanation how I did that.
tags:
-
✨ Using slots to build layouts in Astro

Coming from frameworks like NuxtJS and NextJS, I always liked the layout feature. It's a quick way to reuse shared components without re-importing them in every page. When I started with Astro, I had no idea that this was also possible.
tags: